Mar 08, 17 · I have found that you have to set valuePropName to "option" in the getFieldDecorator options in order for the placeholder text to show, but I can't find any documentation on this, so I wanted to share incase other people have run into the same issue {getFieldDecorator('roleList', { initialValue userroleList , valuePropName 'option', rules {Select { padding } option { height margin lineheight padding } But the OPTION element is difficult to style consistently across browsers and you're best advised not to bother Instead ofThen you can use a bit of javascript magic to apply the inline styles to all of the elements within a tag like so optioncss ('fontweight', 'bold') optioncss ('fontsize', '24px') You can also use to add a linebreak between the options

Select Box Website Elements Web Design Stock Vector Royalty Free
Form select option design
Form select option design-Dec 31, 18 · forms select Styling a Select Like It's 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) DataStax Astra — Open, multicloud stack for modern apps It's rather heartwarming to know you can style aThe procedure for inserting a group of option buttons differs slightly depending on whether you are designing a new, blank form template or basing the design of your form template on a database or other external data source The following illustration shows how an option button looks when you select it in design mode




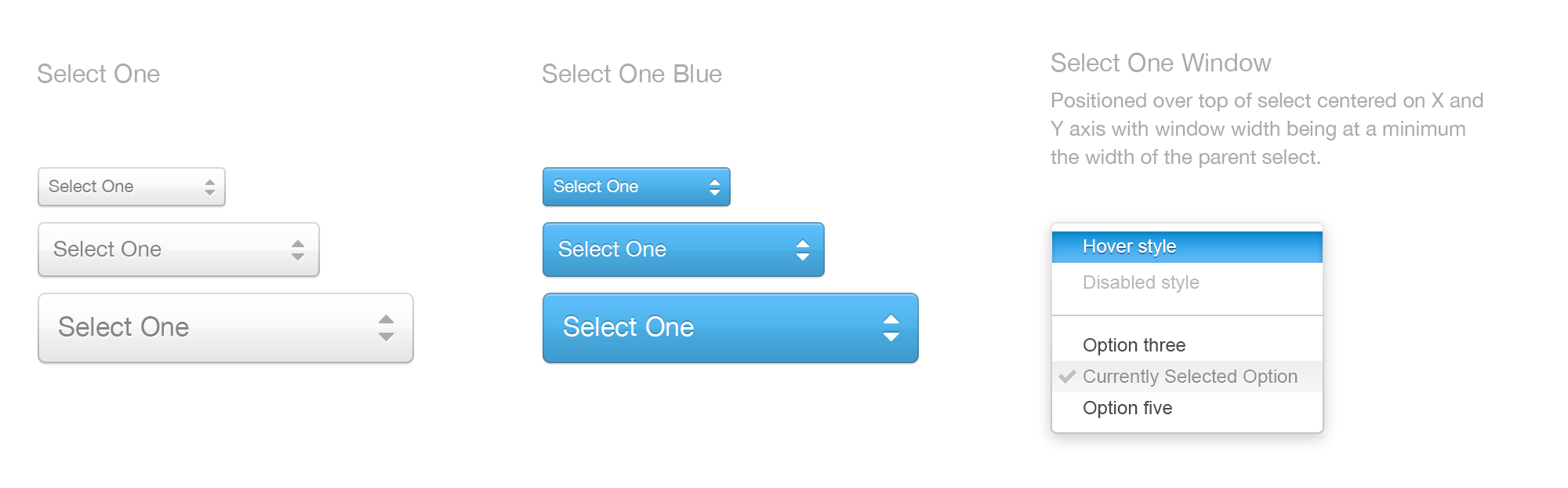
Dropdown Default Styling Css Tricks
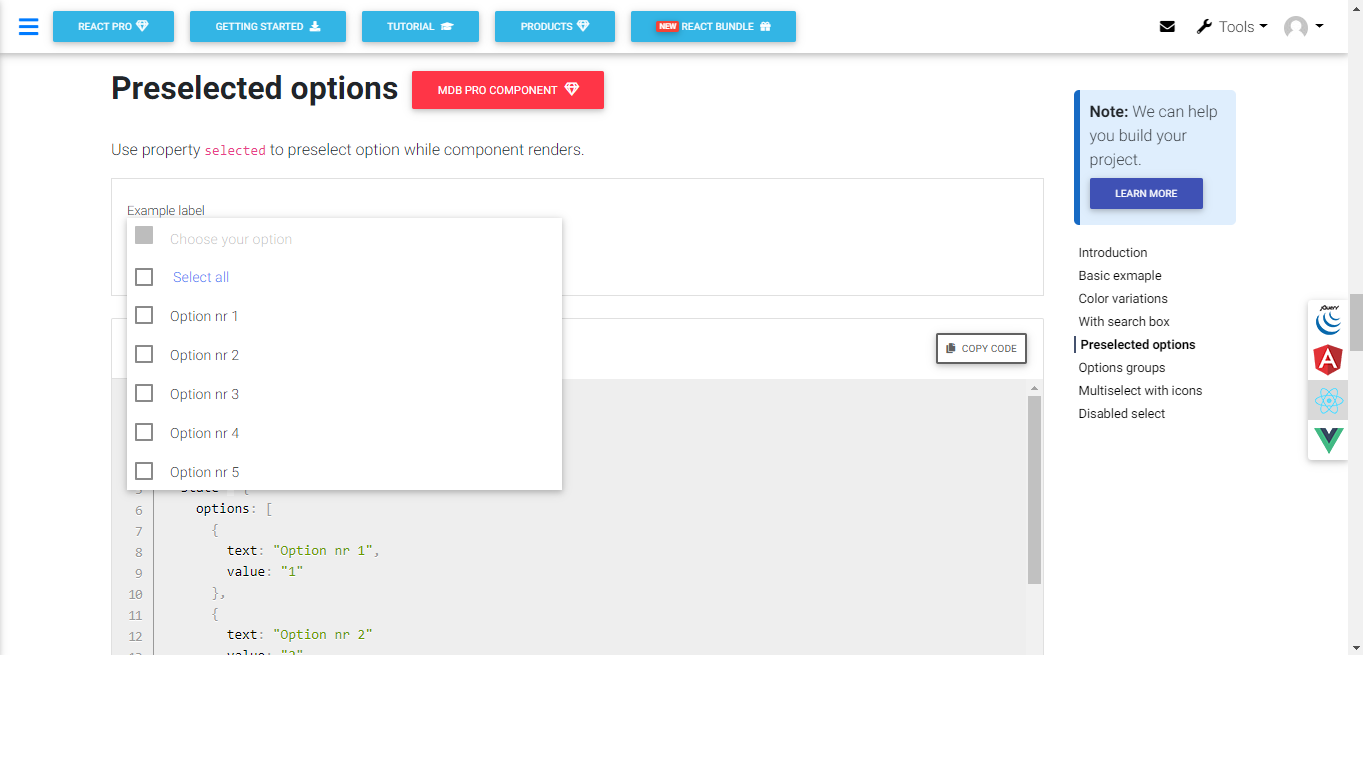
Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or designJun 25, 18 · Angular Select Bootstrap 4 & Material Design Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys MDB provides you a variety of options and variationsMay 27, 21 · The HTML element presents a menu of options The options within the menu are represented by elements that you can group with elements You can preselect options for the user For selecting multiple options, we have created a custom component called the Dueling Picklist to ensure Accessibility and easeofuse
Then the background color turns to default (whiteish, I guess)Initial selected option Whether dropdown's width is same with select If true, filter options by input, if function, filter options against it The function will receive two arguments, inputValue and option, if the function returns true, the option will be included in the filtered set;The above example shows typical usage It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server Each menu option is defined by an element nested inside the Each element should have a value
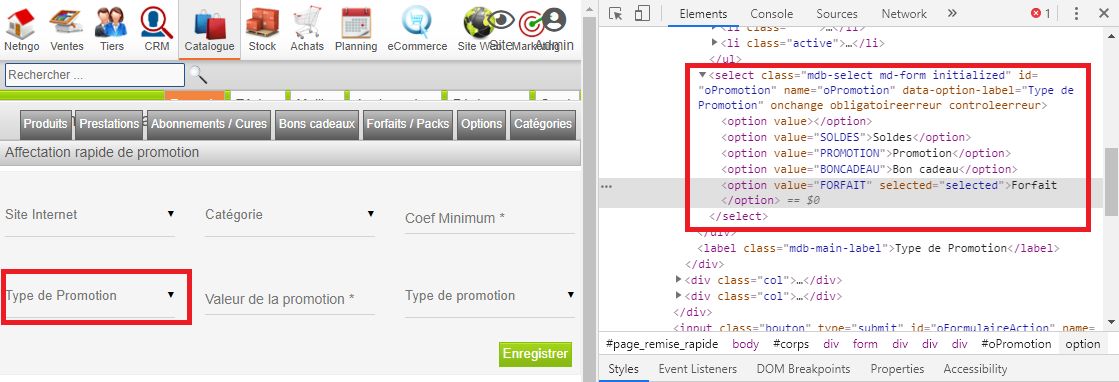
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);Mar 26, 19 · 选中该 Option 后,Select 的 title stringvalue Awesome Ant Design Medium Twitter Ant Design 专栏The select component is an enhanced version of the standard HTML A text field consists of a horizontal line indicating where select item displayed and and native mdl menu The select component has mdl menu style Configuration options




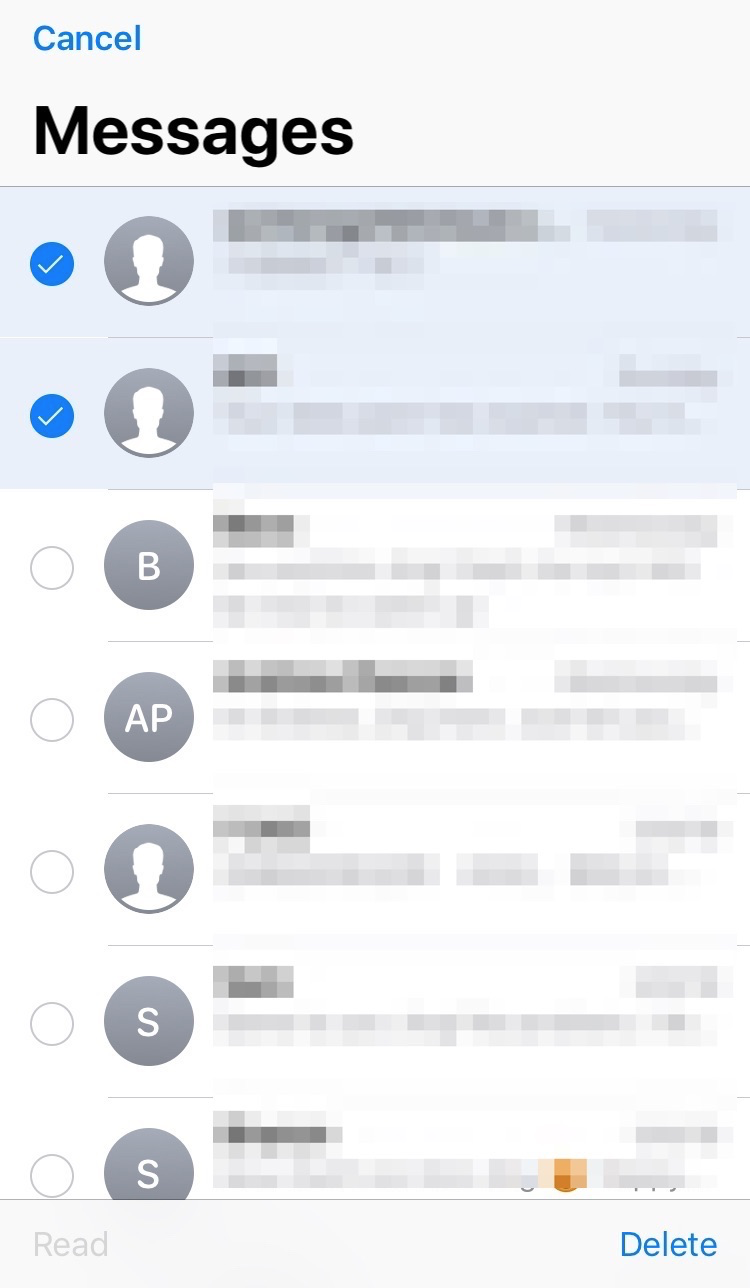
Multi Select Option In Ios App How To Design The Multi Select Button User Experience Stack Exchange




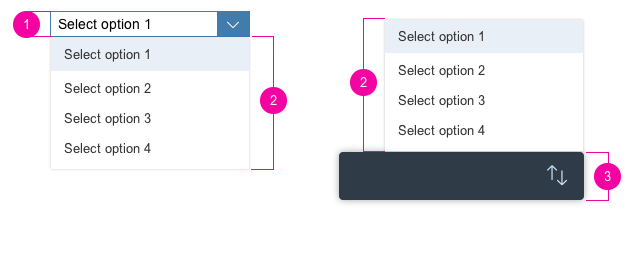
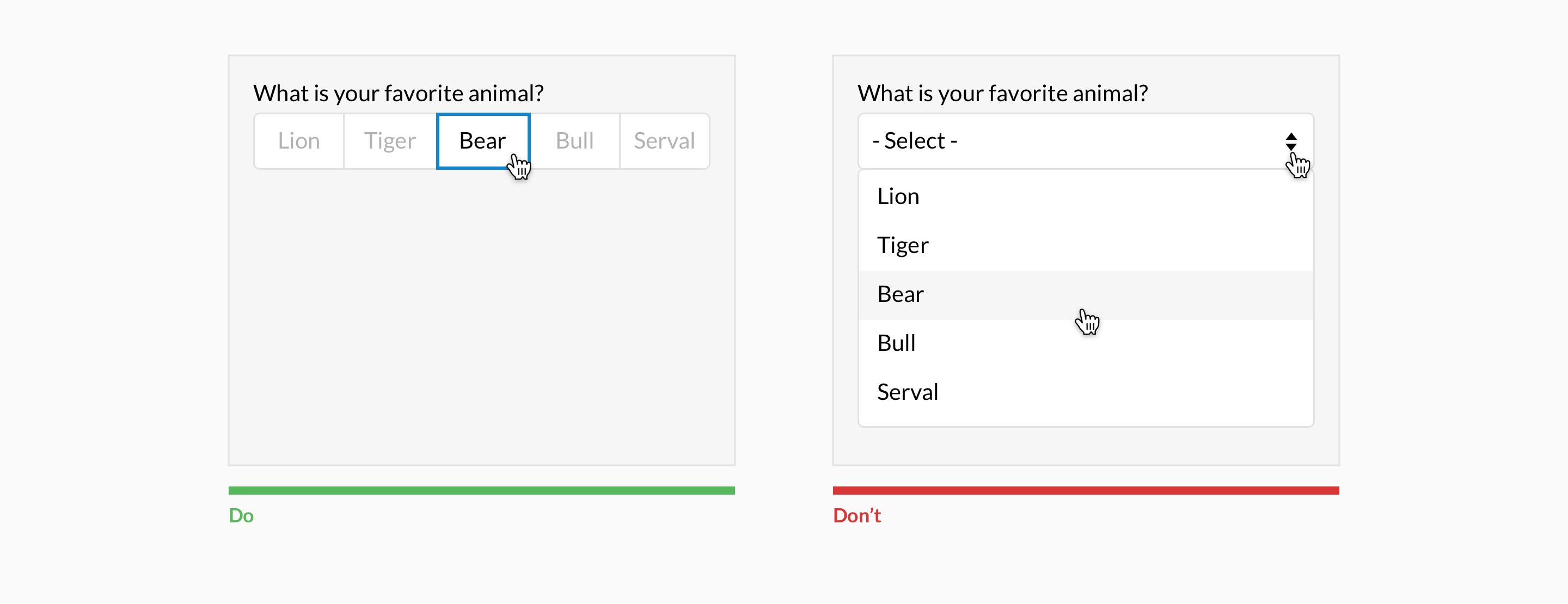
Striking A Balance Between Native And Custom Select Elements Css Tricks
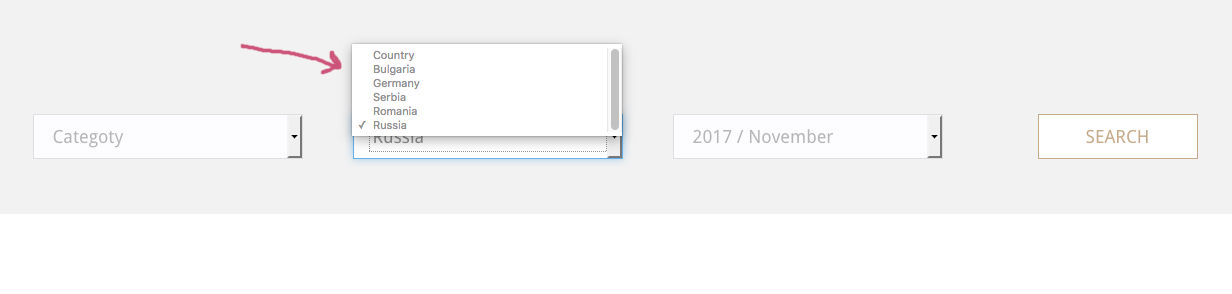
Ant design Select Component using rcselect and replacing CSS prefix class ant with rc But when selecting an option using bellow query the dropdown hidden content doesn't in the DOM outputOct 19, 15 · Each browser displays select elements differently and it's usually the one thing that will stop your forms from looking amazing Where is with a regular button it's fairly easy to change it, changing the selector arrow is another storyThen tap Material Load Type and select a new Type from the list When your project is ready to send to the machine , select Make It Design Space will ask if you're going to load Card Mat, Smart Materials, or a machine mat Choose the option you're planning to use for your project The load Type you choose will determine material setting




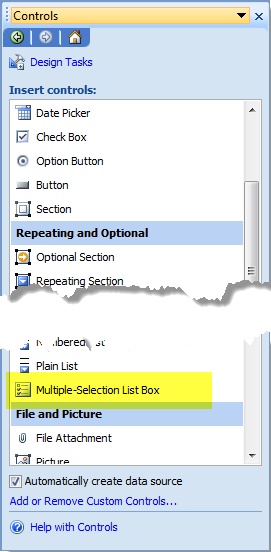
Add A Multi Selection List Box Redcape




31 Css Select Boxes
Instead, each interface option has the class selectinterfaceoption which can be styled Keep in mind that due to the overlays being scoped components the selector by itself will not work and a custom cssClass is recommended to be passed to the interface /* This will NOT work on its own */selectinterfaceoption {color red;} /* * "mycustominterface" needs to be passed inBasic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclassJan 26, 21 · This post will give you simple example of angular material autocomplete select event step by step explain angular material autocomplete select option event We will use angular material autocomplete click event you can easily use material autocomplete on change event in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and




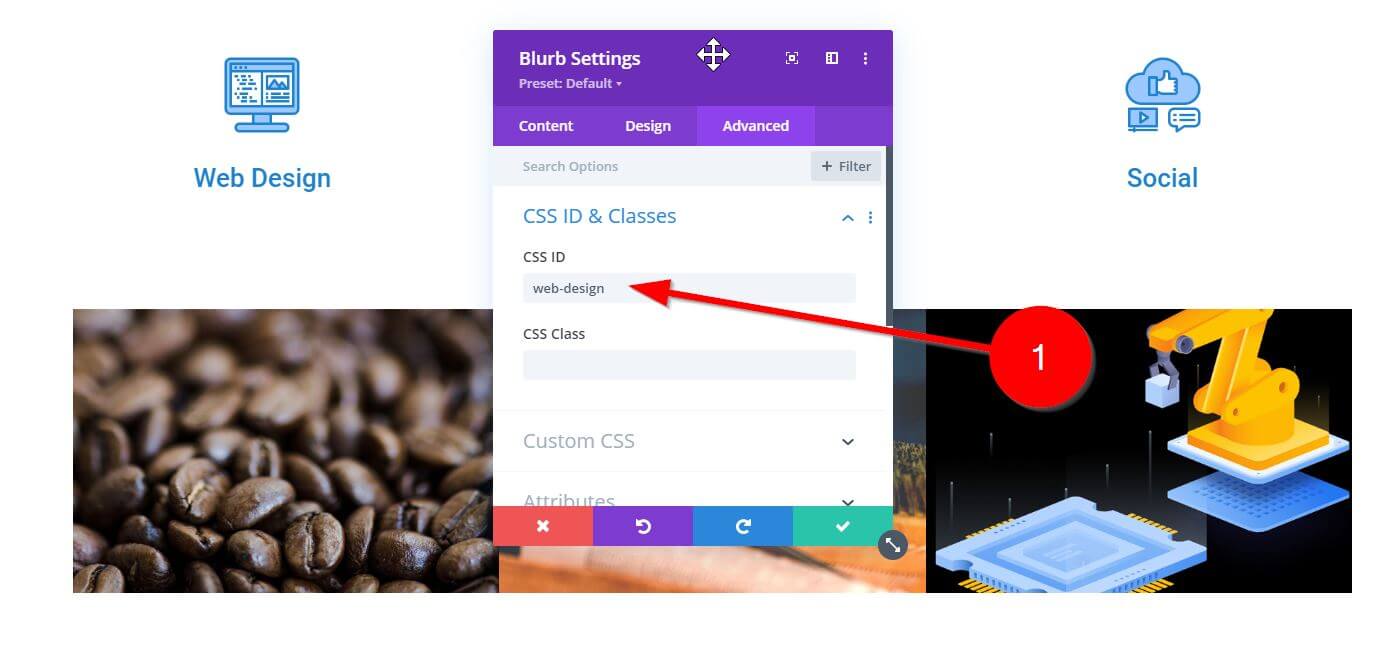
Change A Select Option Using Jquery In Divi




Pin On Web Design
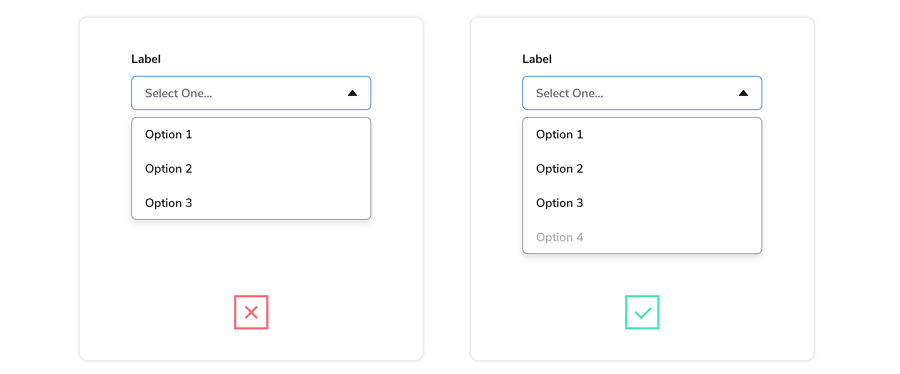
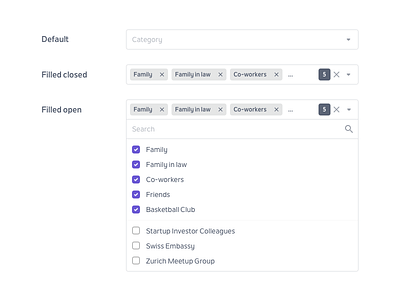
Aug 10, 17 · SelectOptions is statement which is used to define two input fields so that users can enter a range of values, SelectOptions have below additional features Accepts multiple single values Accepts multiple ranges (ex 0010, ) Accepts exclusion of values (ex Exclude 0004, 007 etc);Select The select and search controls allow the user to select an option or options Select menus in Base hover atop of a selection menu while providing a simple list of options Proper spacing, color, and a checkmark are clear indicators ofIn the Design Options dialog, under Option Set, click New By default, Revit names the new set Option Set 1 and creates a primary option in the set To rename the option set, select the option set name, and under Option Set, click Rename




Custom Select Styles With Pure Css Modern Css Solutions




Select Box Website Elements Web Design Stock Vector Royalty Free
Accepts exclusion of rangesThis option is available when you are viewing the main model and a design option but not editing the design option To select elements in the main model when editing a design option On the status bar, clear Active Only Now you can select elements in the main model and other optionSelection controls allow the user to select options Build beautiful, usable products faster Material Design is an adaptable system—backed by opensource code—that helps teams build high quality digital experiences



Material Design Add Icons In Select Options Pakainfo




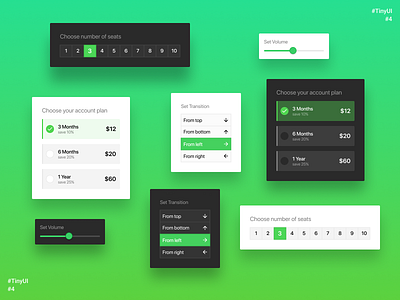
Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble
The SELECT element defines a form control for the selection of optionsWhile SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTONHowever, Netscape 4x will not display any SELECT elements outside of a FORM The SELECT element contains one or more OPTGROUP or OPTION elements to provide a menu ofWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and moreMar 26, 19 · Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples




Option Selection Process Diagram Flat Powerpoint Design Powerpoint Templates Designs Ppt Slide Examples Presentation Outline




Selects Big Design Labs
Data sources In addition to handling options from a standard , Select2 can also retrieve the results from other data sources Loading array data Select2 provides a way to load the data from a local array You can provide initial selections with array data by providing the option tag for the selected values, similar to how it would be done for a standard selectThe Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos withSep 27, 13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;




Select And Select Date By Jaco Joubert Ember Ui Medium




Select All Option Not Showing In Multiselect Material Design For Bootstrap
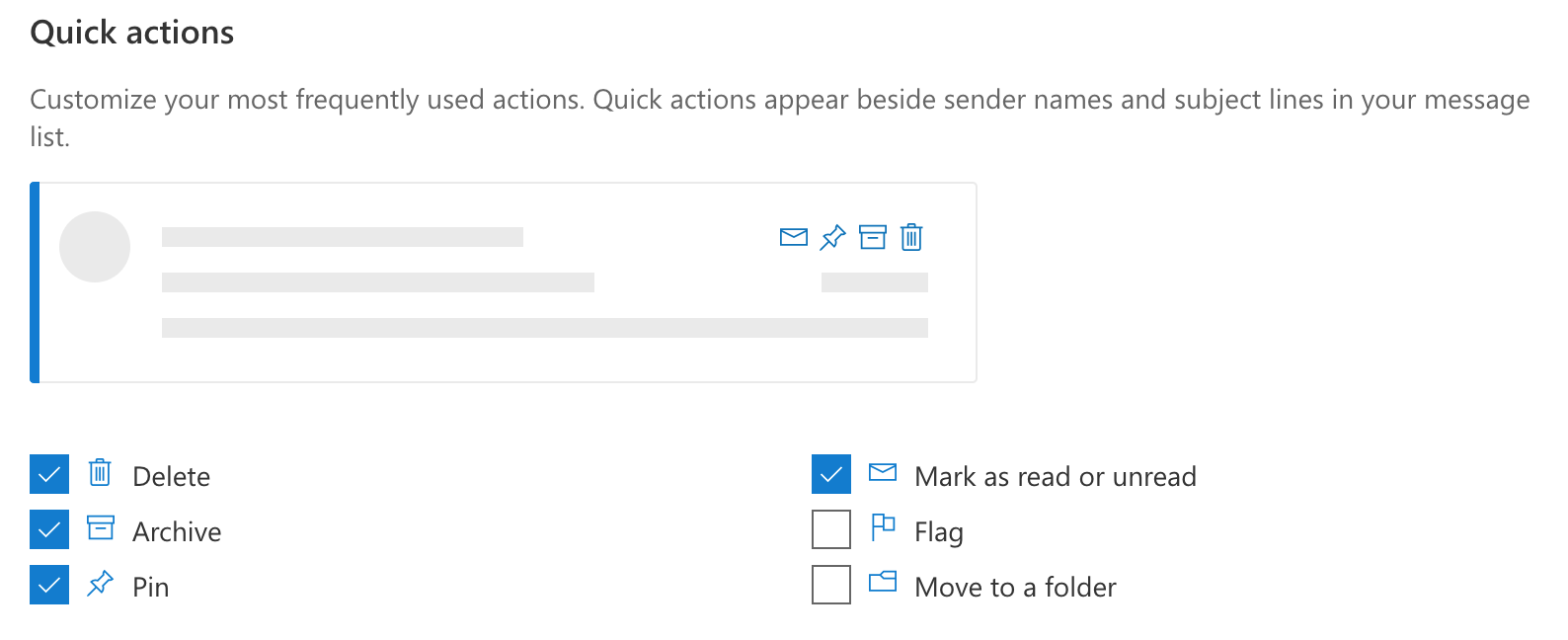
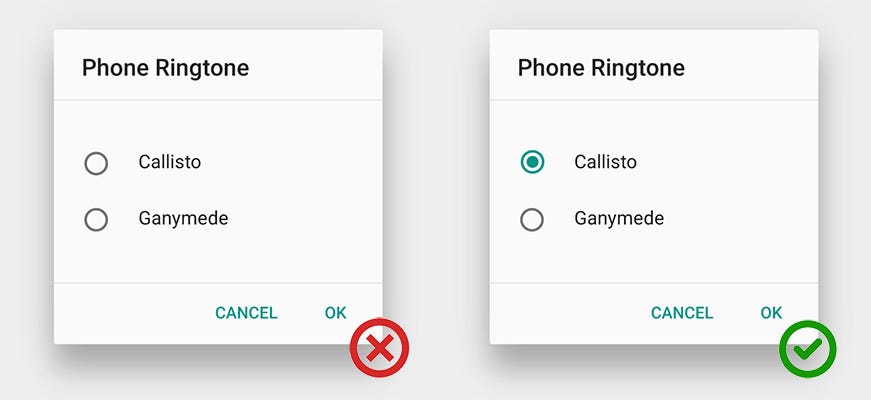
Nov 03, 12 · A element with a required attribute and without a multiple attribute, and whose size is "1", must have a child option element The first child option element of a element with a required attribute and without a multiple attribute, and whose size is "1", must have either an empty value attribute, or must have no textMar 22, 19 · In Mircosoft design guide, toggle switches are used to turn a setting option on or off, checkboxes are used to select items among a list #3 Single checkboxes vs radio buttons Another case where I find difficult to determine which one to use is when you are asking users to choose one option between two choicesAug 09, 16 · Revit Design Options are a great way to create and view different options within a Revit Model It can be a bit confusing, but the main things to remember are To add Model elements to an option, select the elements> Click on the Manage Tab > Then click Add to Set You can only select and edit elements that belong to the Active Design Option




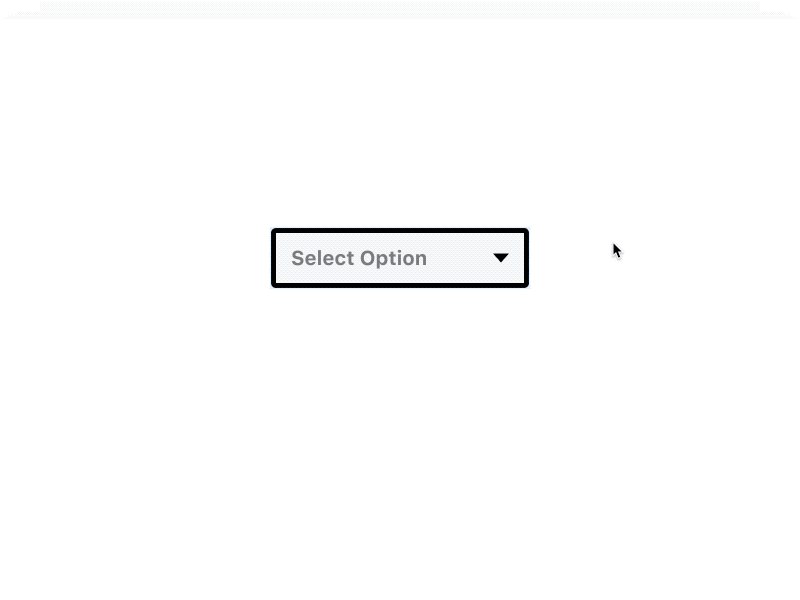
Select Option Microinteraction Concept By Jake Grizzly Pierce On Dribbble




Dropdown Default Styling Css Tricks
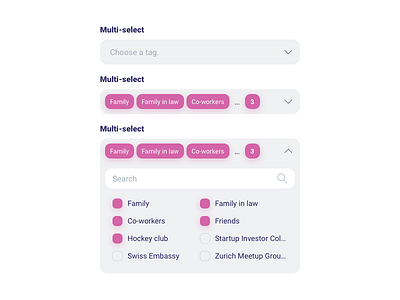
Select Option Inspirational designs, illustrations, and graphic elements from the world's best designersAngular Bootstrap multiselect Angular Multiselect Bootstrap 4 & Material Design Angular Bootstrap Multiselect is a component that allows users to tick multiple optionsTreeSelect Tree selection control When To Use # TreeSelect is similar to Select, but the values are provided in a tree like structureAny data whose entries are defined in a hierarchical manner is fit to use this control Examples of such case may include a corporate hierarchy, a directory structure, and so on




Custom Select Styles With Pure Css Modern Css Solutions




Xl Poster Option Select From 3 Sizes Choose Any Design Etsy
Advanced features The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete componentIt's meant to be an improved version of the "reactselect" and "downshift" packagesTo create a design option set Click Manage tab Design Options panel (Design Options);Dec 22, 15 · To select multiple points on the path, press Shift as you click each point To select all of a path's points at once, click the point at the center of the object, or hold down Alt (Windows) or Option (Mac OS) and click the path If you directselect any part of the object, the Select All command also selects all the points




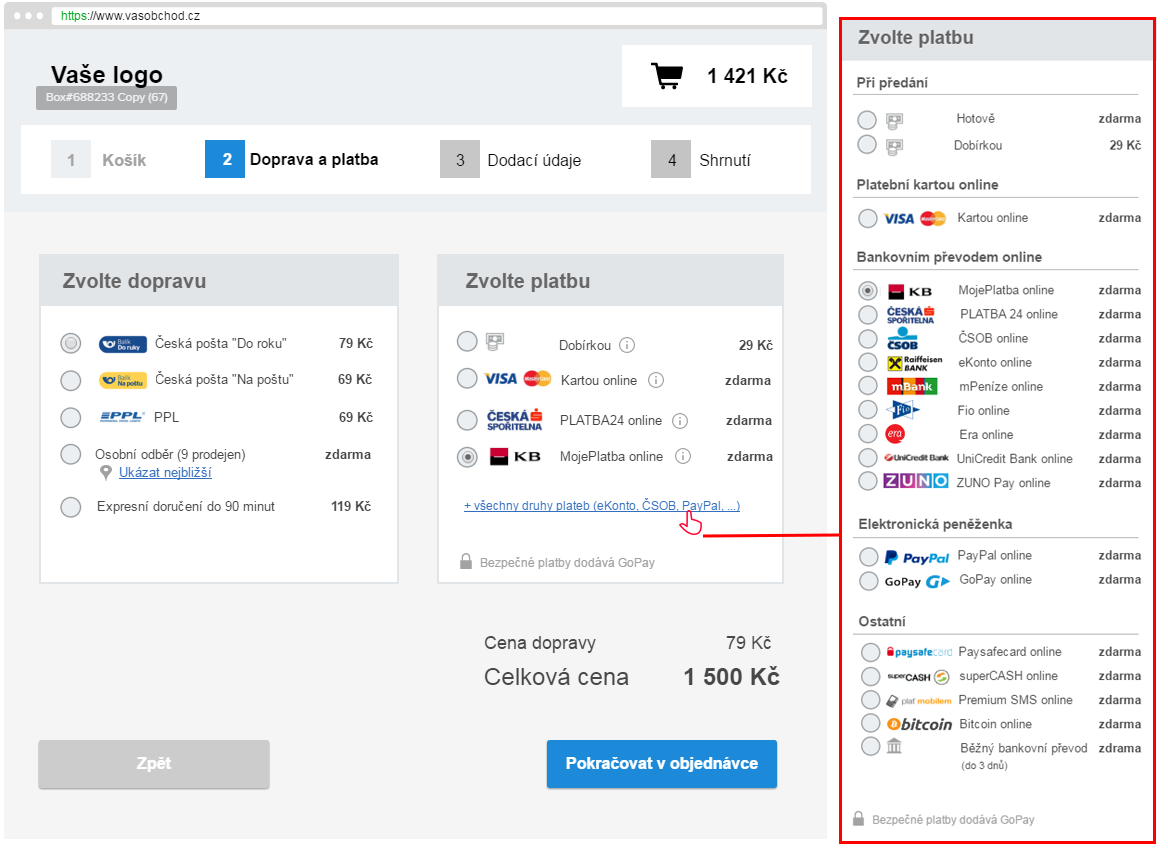
How To Design Your Payment Method Selection




31 Css Select Boxes
Apr 28, 10 · Click the design option button, and you will see a dialog box opened On the right hand side of the dialog, you will see 3 groups of buttons The first one is to choose which option you want to edit You need to define option set first The second group manage option set Option set is used to manage which area you want to have the optionsI have searched the issues of this repository and believe that this is not a duplicate;Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples




Simple Css Dropdown Select Box Example Css Codelab




Select Bootstrap V5 0
1 day ago · Ant design Select Component using rcselect and replacing CSS prefix class ant with rc But when selecting an option using bellow query the dropdown hidden content doesn't in the DOM output coOpen from Google Drive If you have saved a file to Google Drive, you can open it here Open file Warning The 10th of June 21, we will discontinue the ability to save to Google Drive You will still be able to access your stored code on Google DriveMar 27, 18 · Antd Select In multiselect state, the default will show all the select items, here we add a limit height for display scroll bar when the content beyond this height




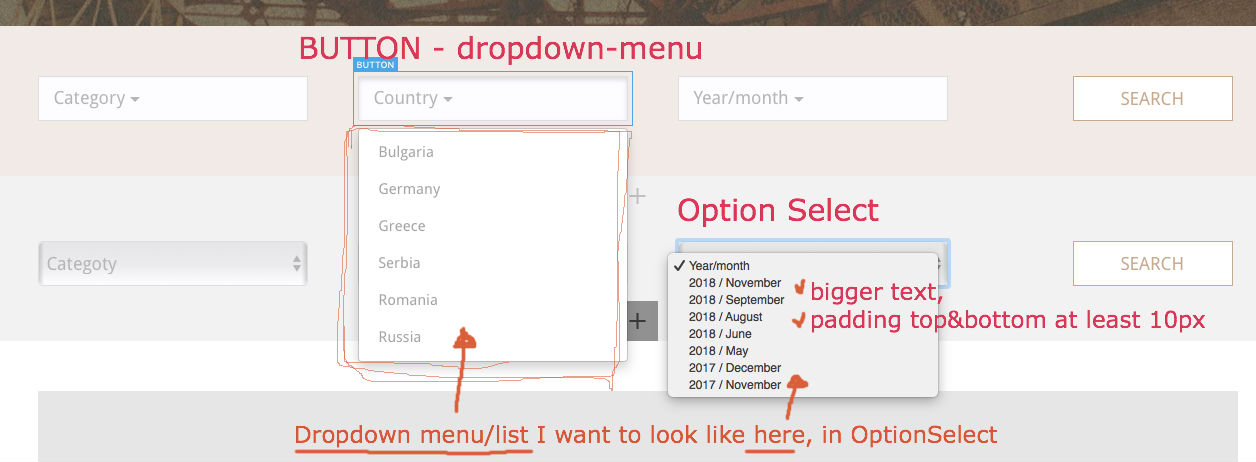
Option Select Dropdown List Design I Need Help Blocs Forum




Como Crear Widgets De Formularios Personalizados Aprende Sobre Desarrollo Web Mdn




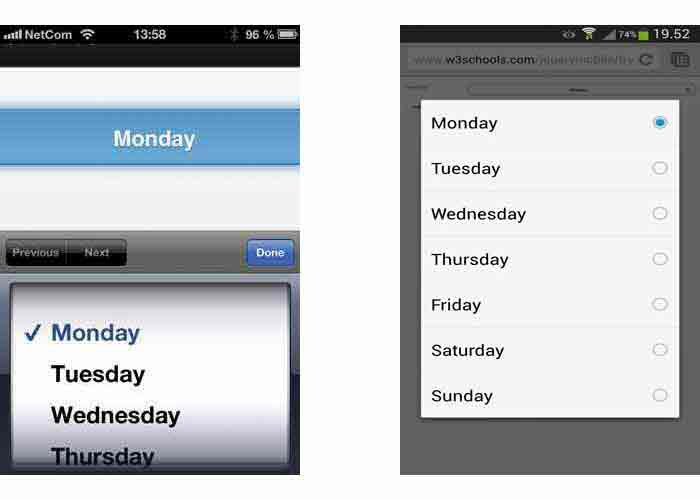
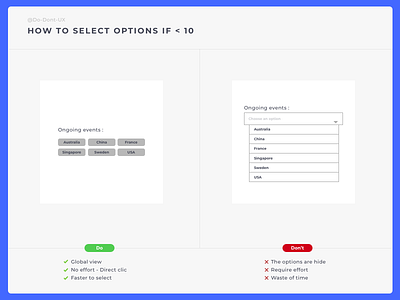
What Component To Use When Selecting From 9 Consecutive Numbers User Experience Stack Exchange




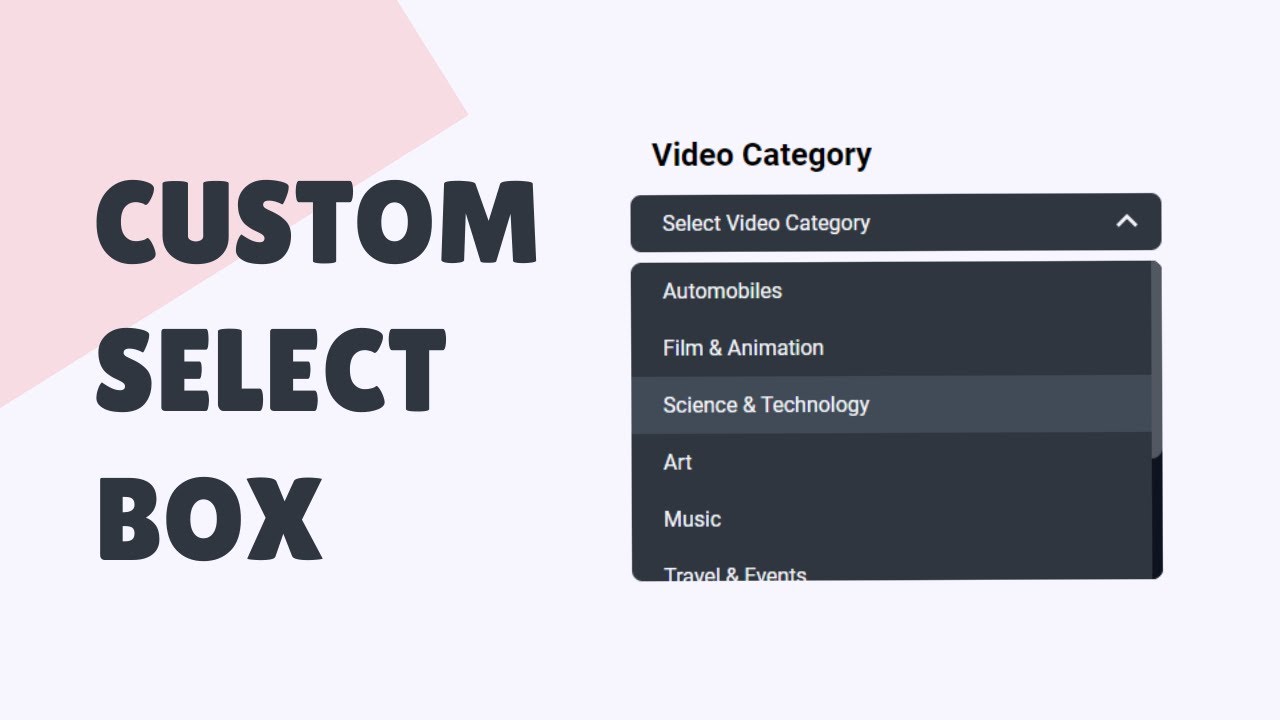
How To Create A Custom Select Dropdown Using Html Css And Javascript



Selection Controls Material Design




Overview Clarity Design System




Power Automate Multi Select Option Sets Crm Innovation Microsoft Dynamics 365 Consulting And Marketing Solutions




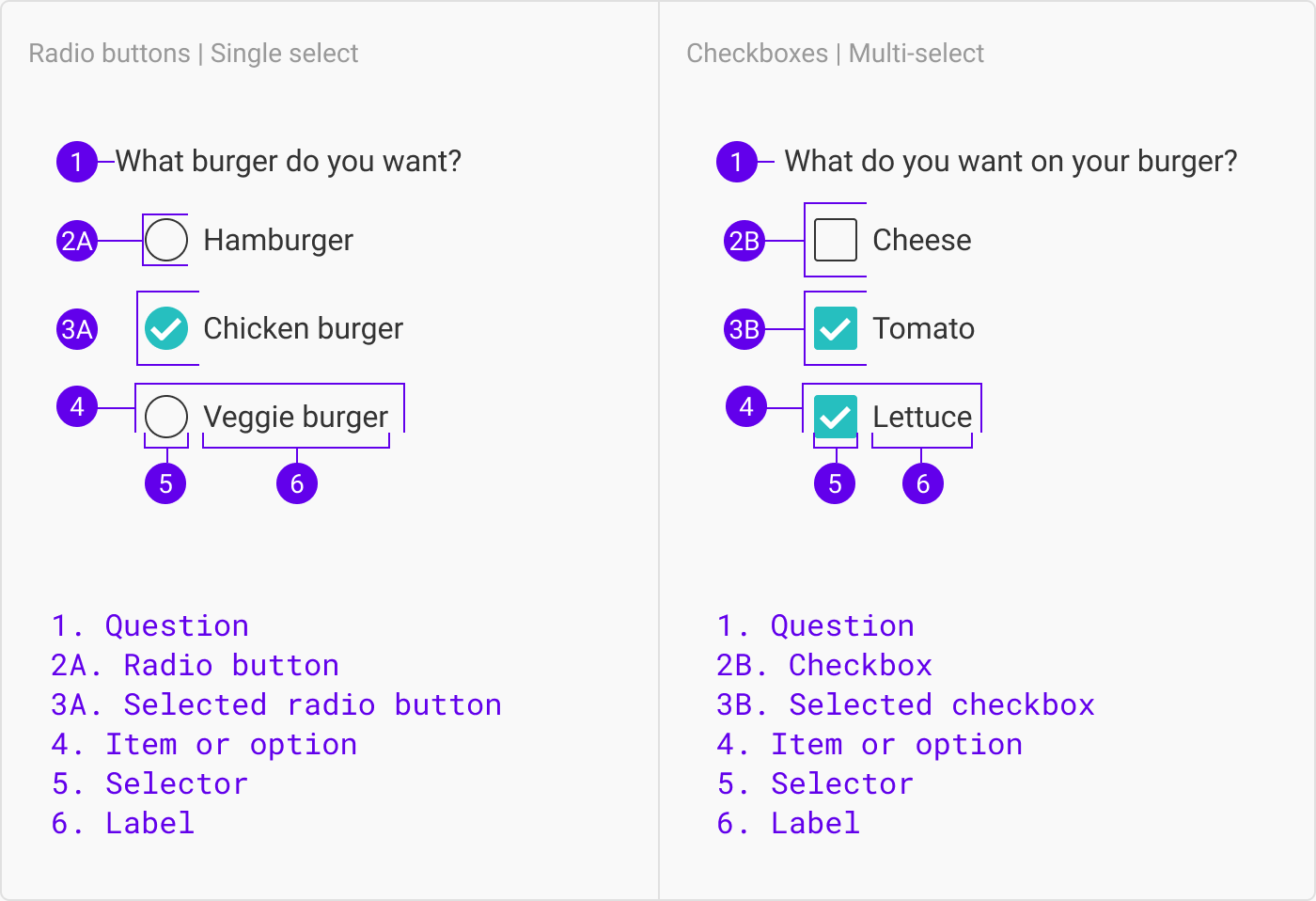
Ui Cheat Sheet Radio Buttons Checkboxes And Other Selectors By Tess Gadd Ux Collective




31 Css Select Boxes




Create Beautiful Select Dropdown With Easydropdown Js Hongkiat




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr



65 Free Dropdown Select Box Psd Designs Instantshift




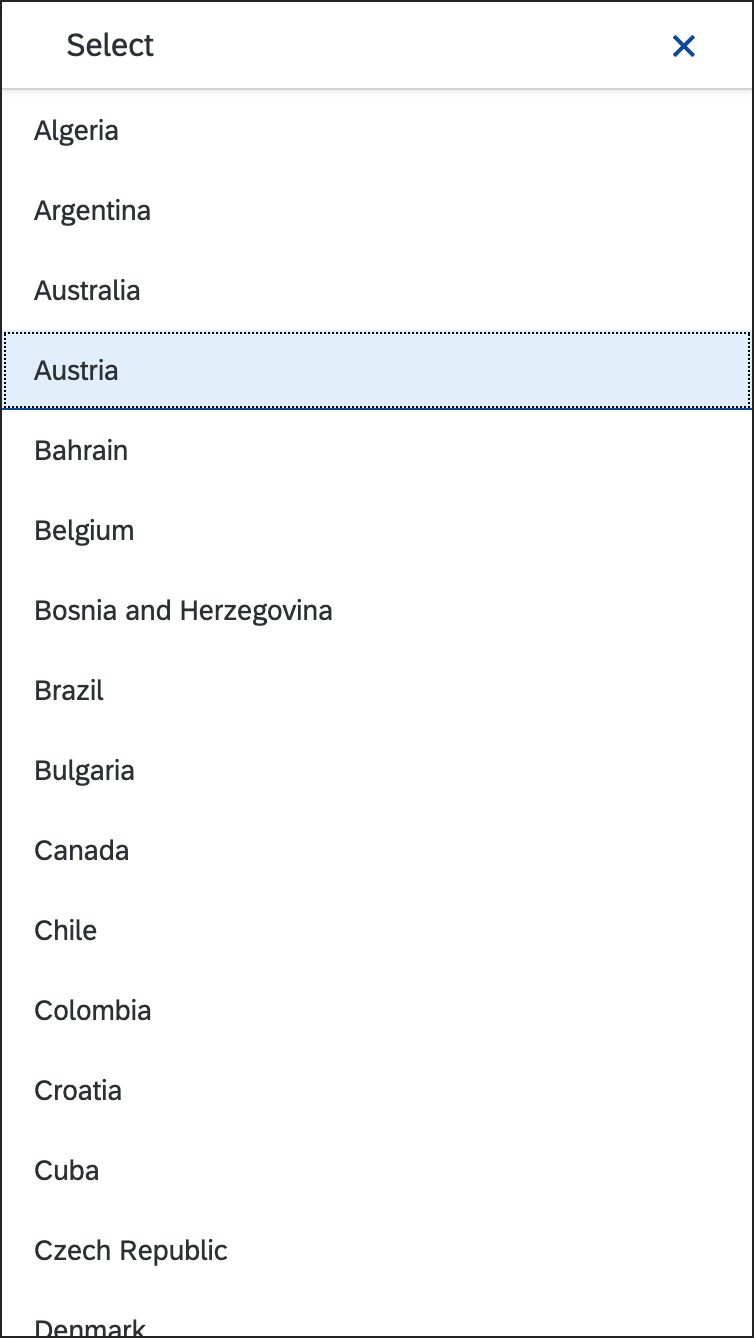
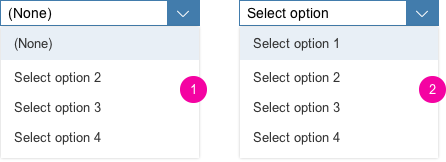
Select Sap Fiori Design Guidelines



Custom Styling Of The Select Elements Css Globe




31 Css Select Boxes




Select Sap Fiori Design Guidelines




Pin On Ux Ui




Custom Html Css Select Option Stylish Dropdown Options




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Single Select Field Airtable Support




Style Html Form Or Css Form Design Examples




Nb Select With Nb Option Group Got Scroll Issue On First Load Issue 2348 Akveo Nebular Github




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




Dropdown Default Styling Css Tricks




31 Css Select Boxes




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




32 Jquery Select Label For Labels Design Ideas




Html Template Select Option Hd Png Download Transparent Png Image Pngitem



65 Free Dropdown Select Box Psd Designs Instantshift




Drop Down Menu Design Top 40 Examples Practices In




Select Selected Not Working Material Design For Bootstrap




Business Cover Brochure Design With Select Option Diagram Vector Royalty Free Cliparts Vectors And Stock Illustration Image




Chat Box Design Smartsupp




How To Style The Option Of An Html Select Element Stack Overflow




Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github



65 Free Dropdown Select Box Psd Designs Instantshift




Select Sap Fiori Design Guidelines




Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




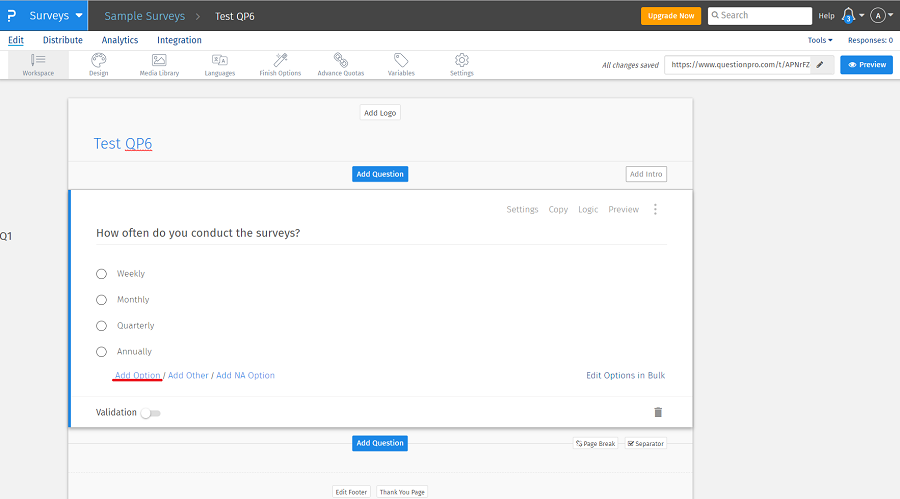
Multiple Choice Select One Questionpro Help Document




Bootstrap Select Box Examples Code Snippet Onaircode




Create Beautiful Select Dropdown With Easydropdown Js Hongkiat




Custom Select Dropdown Options Using Jquery And Css Option Group




40 Css Select Boxes Free Code Demos




Web Design Archives Page 7 Of 10 W3lessons




Pin On Dropdown Notifications Search Ui




How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube




10 Free Css Javascript Select Box Snippets




Select Option Web Design The Selection Select Option




Dropdown Menu Design Hd Stock Images Shutterstock




Custom Select Styles With Pure Css Modern Css Solutions



Select Sap Fiori Design Guidelines




Design A Custom Select Box Using Html Css Javascript Youtube




31 Css Select Boxes




Html Select Drop Down Working Differently In Chrome Stack Overflow




Customize The Ant Design Select Component By Matthew Croak Level Up Coding




31 Css Select Boxes




Xvu5yoaglp1mbm




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Remove Select All Option From Multi Select Option Set Microsoft Dynamics Crm Forum Community Forum




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




31 Css Select Boxes




How To Display Multi Option For Large Quantity Of Options User Experience Stack Exchange




How To Select Dropdown Value In Php Design Corral




Option Select Dropdown List Design I Need Help Blocs Forum




Select Sap Fiori Design Guidelines



Create A Custom Select Box With Jquery




Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet




How To Implement Css Design In Select Option Formget



Design Options Operation In Revit Modelical




Material Design Bootstrap Select Dropdown Arrow Issue Stack Overflow




Forms For Designing Form Become Better Itzone




31 Css Select Boxes




How To Implement Css Design In Select Option Formget




Business Cover Brochure Design With Select Option Vector Image




How To Style The Option Of An Html Select Element Stack Overflow




Business Cover Brochure Design With Select Option Vector Image




Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github



0 件のコメント:
コメントを投稿